Welcome to Week 13 of my 52 Weeks of Pinspiration series!
This week is all about color!
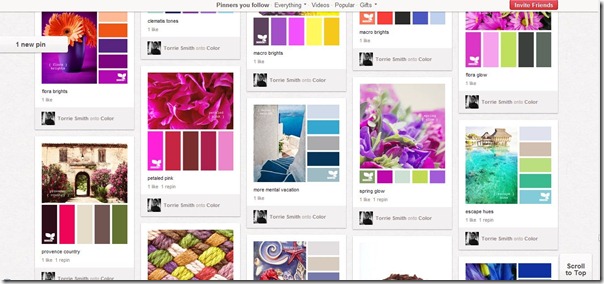
This past week I happened to be on Pinterest and one of the gals I follow had pinned all of these cool looking color palettes.
I was completely intrigued by these amazing images so I went and checked out the website http://design-seeds.com/.
All I can say is Wow! This website is like a kaleidoscope of color! Total eye candy!
…the design seed blog is a modern interpretation of my original journals. it is my pleasure to share with you my journey and inspiration as i continuously track and forecast emerging colors and palette combinations.
{Seriously! How cool is it to be a professional ‘color forecaster’?? I’m still holding out hope that there is a job for either an expert in cat hairballs or finding ways to avoid housework. If you know someone who’s looking – I’m available!! ![]() }
}
Anyway, here is Jessica’s most recent color palette. Gorgeous!
image courtesy http://design-seeds.com/index.php/home/entry/door-hues2
I think it is so interesting how by making these palettes, Jessica takes away all the other distractions in each photo and distills the images down to their significant colors. And by doing so, she creates a kind of art in and of itself.
I thought what better way to explore this concept than to experiment with making a color palette for one of my recent photos – a “white” azalea in my front yard, which upon closer inspection, was actually comprised of several variations of greens and yellows.
Here’s the deal – Jessica is a legit art-school grad and uses some really high tech software for creating her color palettes. I, on the other hand, am a busy-body wife and mom who likes taking pictures of the flowers in her yard and playing around with Photoshop Elements. Trust me, there’s a big difference! ![]()
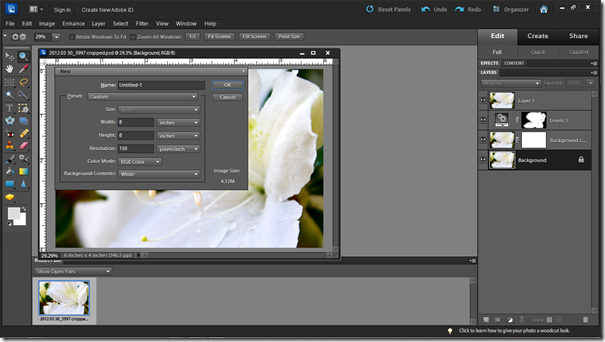
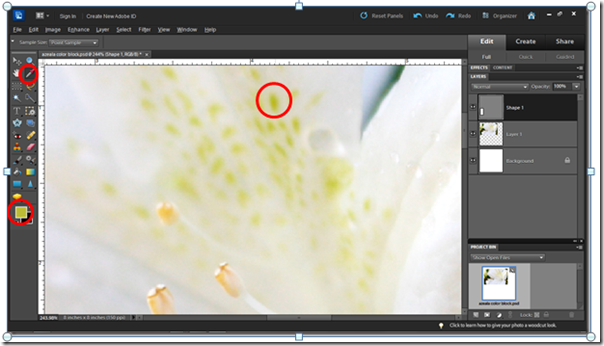
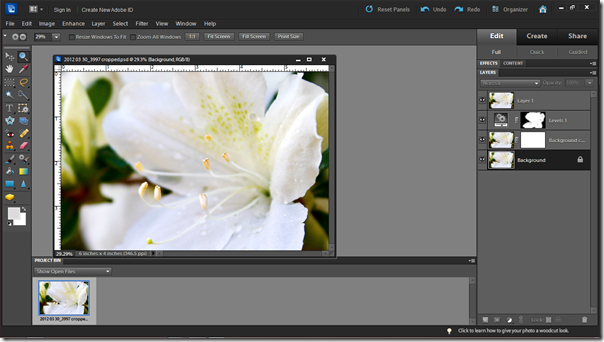
OK. So to get started, I opened up my azalea image in Elements. You can see by the adjustment layers on the right that I did some tweaking to the SOOC (straight out of camera) shot.
Next I created a new blank file (File>New>Blank File). I wasn’t really sure what the final size of my new color palette would be, so I just took a guess and made my image 8×8 inches, 150 pixels/inch, and with a white background. 
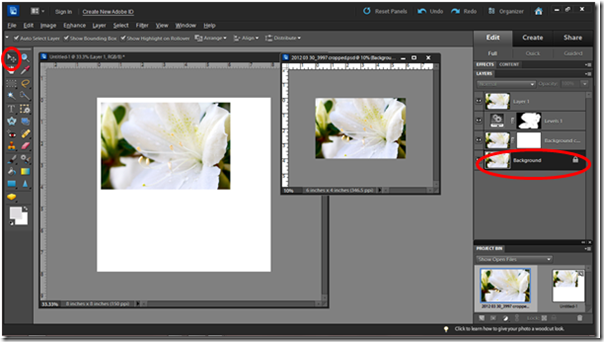
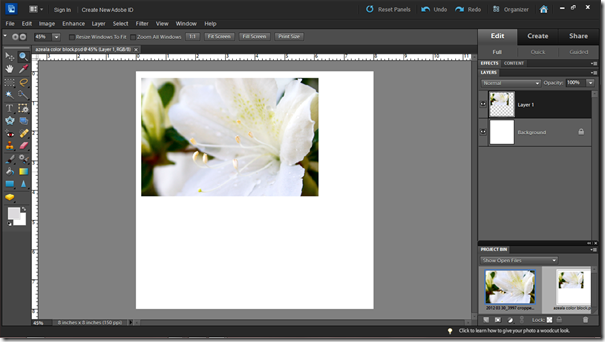
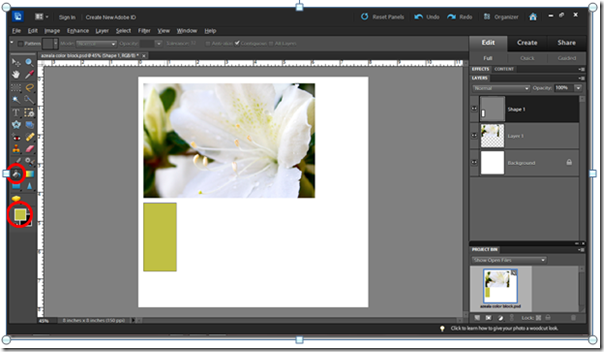
Then, with the Background layer of my azalea image selected, using the Move Tool (keyboard shortcut “V”) I moved this layer onto my blank, white canvas.
At this point I saved my new image.
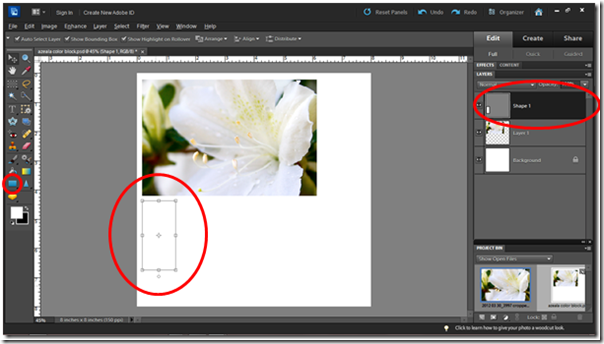
The next step is to create the rectangular color blocks, so I clicked the Shape Tool (U), selected the rectangle, and drew a rectangular shape directly underneath my azalea image. You can see where it created a new layer in my Layers Panel.
To pick the first color for my palette, I zoomed in pretty close on those neat green spots in the throat area of my flower . Then I selected the Eyedropper Tool (I) and clicked in the center of one of the green spots. That green color is then loaded into the Foreground color.
Next, I clicked on the Paint Bucket Tool (K) and then clicked on the rectangle which was filled with the green Foreground color automatically.
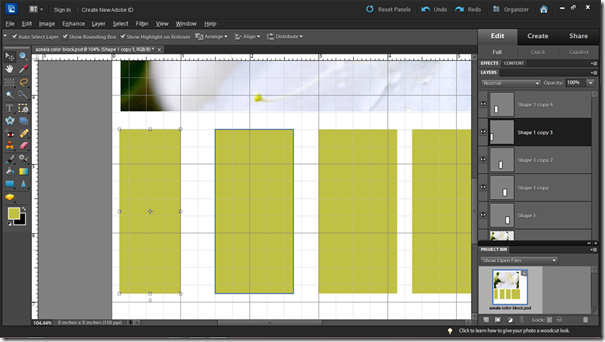
So now that I have my first color block filled in, I made four copies of that layer (select the Shape layer and hit CNRL+J four times) then sized and moved each rectangle so that they were spaced evenly across the bottom of my image. I zoomed in and turned on the grid (View>Grid) to help me with this process. Don’t feel as though you have to be as OCD as I was though. ![]()

Twelve. Years. Later…
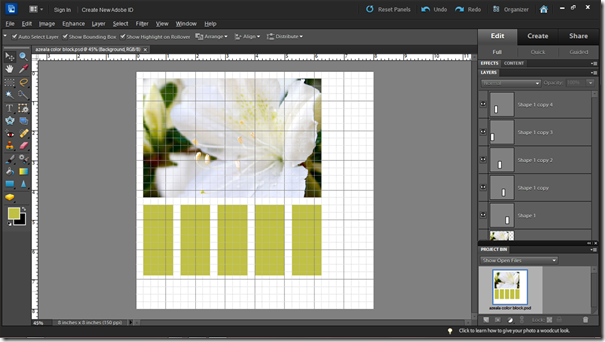
Once I got my rectangles spaced and sized evenly, I adjusted the size of my azalea image to be the same width as my row of rectangles.
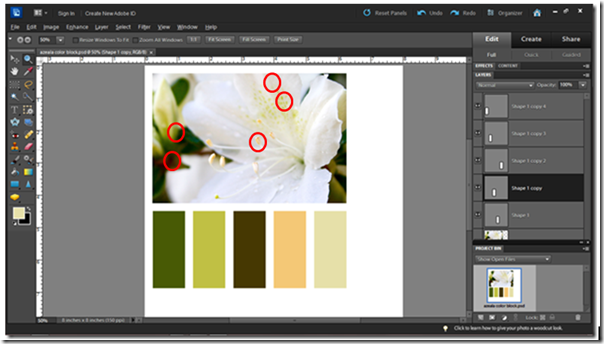
So now comes the fun part of selecting the other colors! ![]() It’s the same procedure as before – Eyedropper, Paintbucket, Rectangle – and I experimented by clicking my eyedropper on different areas of my original photo. I ended up using colors from these areas:
It’s the same procedure as before – Eyedropper, Paintbucket, Rectangle – and I experimented by clicking my eyedropper on different areas of my original photo. I ended up using colors from these areas:
- dark green – the bottom of the bud to the left of the main flower
- light green – green spot on the throat of the main flower
- greenish-brown – stem area below the bud
- peachy-tan – tip of the stamen
- beigey-tan – petal of the main flower
Finally, with all my colors selected and rectangles filled, I cropped my image. And here is the final product. It’s pretty amazing the range of colors in a white azalea! ![]()

I had so much fun making this color palette that I tried the same technique using one of my redbud photos. I want a blouse with these colors! ![]()

All art is but imitation of nature. ~Lucius Annaeus Seneca
Once again, nature has inspired me to see things a bit differently. And as it turns out, God is a pretty awesome Designer. ![]()
Have a wonderful weekend friends!
Love, Kelly






This. Is. Amazing. Nothing less (and maybe even a little bit more.) I will be putting my Disney spin on this! Thanks for sharing!
thanks amy! it’s alot of fun! 🙂
Those are wonderful color palettes. Thanks for the tutorial on how to make them. Do you think you will use them to design a room in your home?
thanks donna! what’s funny is that my kitchen is basically green, beige, yellow, and cream. 🙂 but i think it would also be a pretty color combo for a tropical print like maybe for outdoor furniture. so many possibilities. 🙂
Love the palettes. I want to paint a room now!! 🙂 hahahaha